How this site is built
I've gone through several iterations of my website over the years, but this one is unique.
Previous versions of my site have been built with WordPress (usually) or a static site generator such as Pelican.
In the past I have used a standard pages/blog site which requires me to keep information updated on my site (which is only useful for other people) and pressures me to write content. So I'm trying a new model which seems more useful for me and more seamless to update: the Digital Garden.
Writing
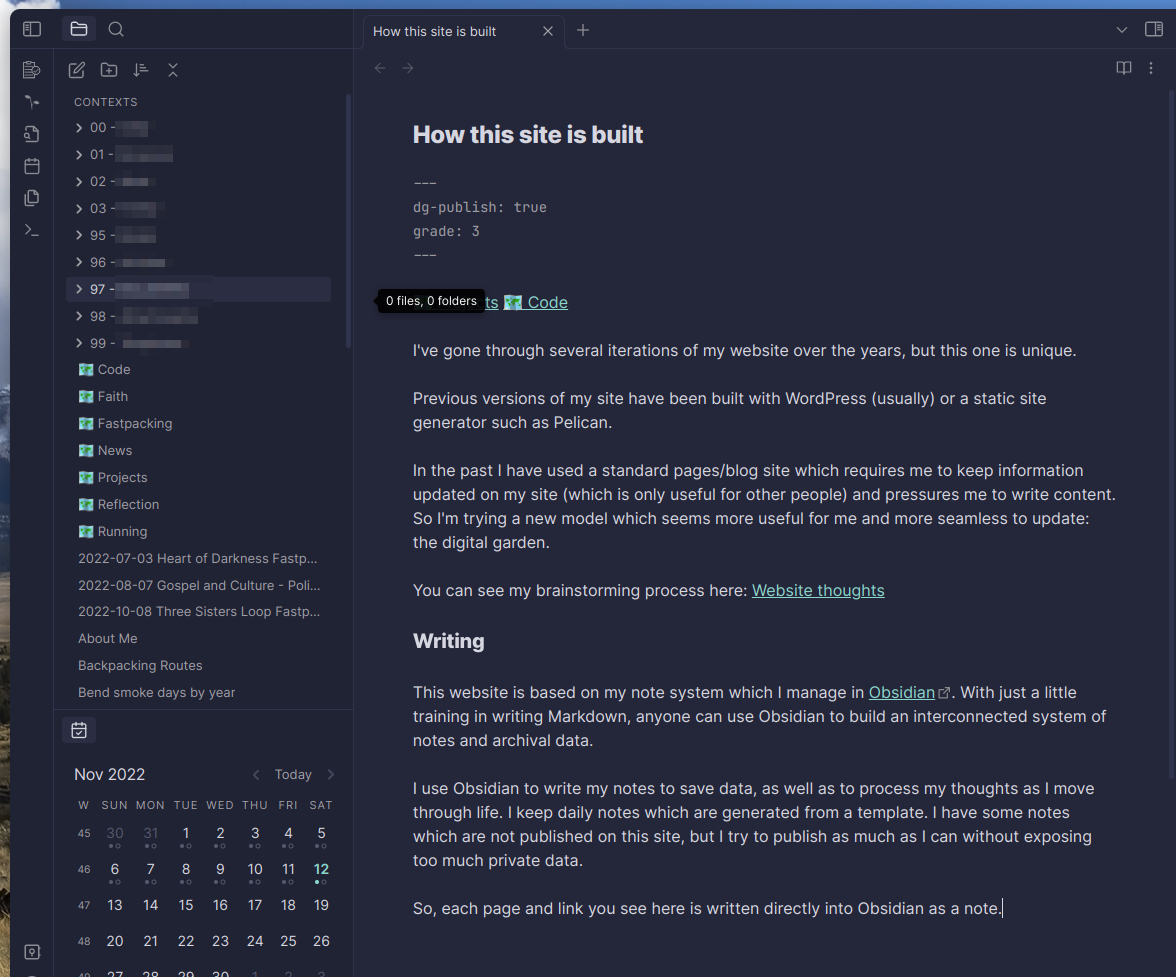
This website is based on my note system which I manage in Obsidian. With just a little training in writing Markdown, anyone can use Obsidian to build an interconnected system of notes and archival data.
I use Obsidian to write my notes to save data, as well as to process my thoughts as I move through life. I keep daily notes which are generated from a template. I have some notes which are not published on this site, but I try to publish as much as I can without exposing too much private data.
So, each page and link you see here is written directly into Obsidian as a note.

My notes are written for me first and foremost. Even notes like this one, which are directed at an audience, should contain information and documentation that helps me out in the long term.
My notes might be updated over time. This note may change as the site changes. So it's not a snapshot of how my site is on 2022-11-12; I'll update it over time.
My notes contain a content score (3, 2, or 1). I have represented these on the homepage with gold/silver/bronze medals and I'm working on getting them displayed on the notes themselves. This indicates the completeness / refinement level of the note.
Publishing
The short answer
I use the Obsidian Digital Garden plugin with a customized theme to publish my notes to the internet. To set it up, I followed their directions.
The longer answer (actually about the same length but with more links)
The Obsidian Digital Garden plugin guides you to create an Eleventy site with a custom theme which is published to your GitHub account and deployed to Netlify.
By following the instructions, all this is taken care of for you automatically.
Theme
The Obsidian Digital Garden site theme looks OK out of the box and allows you to select styling based on different Obsidian app themes. So there's quite a bit of flexibility in the styling.
I am using the default theme, but customized it:
- I added Pico.css for a new set of base styles
- I reflowed the sidebar with backlinks to the bottom of the page
- I also made some markup updates to the template to add my site icon, change the
<title>tag a little, and tweak a couple hardcoded styles.
You can see my copy of the theme here: GitHub - aaronjamesyoung/ajy-digitalgarden
Dynamic content
You'll notice that there are some tables and lists of notes scattered throughout the site - for example, the "recently updated notes" section of the homepage.
These are generated by Obsidian's Dataview plugin. The Obsidian Digital Garden plugin helpfully renders Dataview blocks, which makes it a breeze to include these lists.
Images and attachments
For single images here and there, I just attach it in Obsidian as I write the note. If I want to include a whole gallery of images, I use my self-hosted PhotoPrism install. All my photos go there automatically anyway; I just create an album and make it public when needed. Then I embed it in my note. For example, Trip report - 2022-07-03 Heart of Darkness Fastpack.
Other details
Anything else?